What software testers need to know about browser differences?

We know how cruel browsers can be sometimes. When QA Company perform software testing of a webpage or website it might render completely fine on one browser and will look a complete blunder on the other. That’s where the browser differences play their part in software testing.
To understand what are those browser differences that all software testers should know, we must first need to understand how a browser works and how they differentiate from each other.
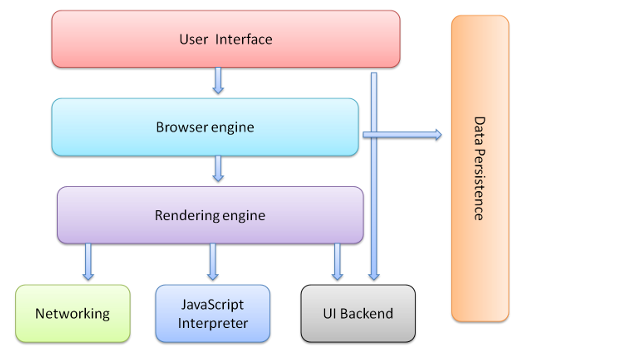
The main components of a browser are:
The browser engine: It marshals actions between the UI and the rendering engine.
The user interface: It includes the address bar, bookmarking menu, back/forward button, etc. All aspects of the browser display except the window where you see the mentioned page.
Networking: For system calls such as HTTP requests, incorporating different implementations for various platform behind a platform-independent interface.
The rendering engine: It responsible for displaying the requested content. For instance, if the mentioned content is HTML, the rendering engine parses HTML and CSS and presents the parsed content on the screen.
UI backend: It is used for illustration of basic widgets like combo boxes and windows.
JavaScript interpreter: Used to arrange, parse and execute JavaScript code.
Data storage: It is a persistence layer. The browser could have to secure all sorts of information locally, such as cookies. Browsers additionally support storage mechanisms such as WebSQL, IndexedDB localStorage, and FileSystem.
 There is a variety among browsers and their versions. These versions acquire a ton of distinction performing Cross program testing to ensure that every program renders the structured pages. You should make a point to test the programs according to the trends.
There is a variety among browsers and their versions. These versions acquire a ton of distinction performing Cross program testing to ensure that every program renders the structured pages. You should make a point to test the programs according to the trends.
To give new analyzers a running start, we shed light on key differentiation among some essential browsers. Some of the most popular browsers on which to conduct software testing are Mozilla Firefox,Opera, Microsoft Internet Explorer, Apple Safari, and Google Chrome and their older versions . A tool like LambdaTest can help you access all these browsers and browser versions in the cloud.
Not just desktop browsers, mobile browsers have a whole new way of rendering web pages. But that’s a topic for another discussion. But, yes, with a cross browser testing tool like LambdaTest, you can also test on different browsers and devices in the cloud. You can also utilize selenium grid for faster testing in an automated environment.
Let’s now take a look on major browser differences:
Mozilla Firefox
Mozilla Firefox is a standout amongst the best programs accessible today. Some of its main features include tabbed browsing, add-ons, bookmarks, customization options, parental controls, RSS feeds, and anti-virus. Users have access to an online knowledge base, interactive guides, tutorials, and forums.
Firefox works admirably in stop egregious bugs. Its issues originate from slight design irregularities coming about because of contrasts in CSS executions between the browsers.
Yet, Firefox’s greatest issue throughout the most recent couple of years has been its execution. It tends to run gradually, give laggy communications, and influence CPU use to spike, especially when a few tabs are open. The issue is unavoidable enough that Mozilla has even distributed a guide for end-users. CPU use and memory impression tests ought to be run normally. Testers should give specific consideration to the exhibition effect of add-ons.
Google Chrome
This internet browser puts the priority on speed and style. Google Chrome was launched in 2008. A huge number of individuals utilize this program for its sync capabilities, high speed, and intuitive layout. With a single mouse click, you can drag tabs to open new windows, duplicate tabs, or rearrange tabs.
Chrome has some of the best mobile integration provided. With a mobile app accessible on every major platform, it’s quite easy to keep your data in synchronisation, making browsing between different devices easy. Sign in to your Google account on one gadget, and all your Chrome bookmarks, secured data, and preferences come directly along. Even which extensions are active stays in sync over devices. It’s a standard feature you can discover on other platforms, yet Chrome’s integration is best in class.
Opera
Opera is one of the most dependable internet browsers available. Huge numbers of its highlights are not executed in different programs. This program has quality built-in tools, including a built-in email client, RSS reader, pop-up blocker, password manager, and an integrated search engine.
Where Chrome depends on an extension ecosystem to provide usefulness users might want, Opera has a couple of more features provided right into the browser itself. It also recently introduced a predictive site preload ability, and another Instant Search feature distance search results in their own window while the current page blurs into the background — letting end-users more easily concentrate on the job task at hand.
Internet Explorer
With focused speed and usefulness, Microsoft Internet Explorer is the most well-known internet browser out there. This internet browser has various applications such as a smart address bar, email, blogging, web searches, maps, improved privacy protection, cross-site scripting filters, and tabbed browsing.
Microsoft Internet Explorer is really the simplest program for designers to focus on their code. Utilizing comments in HTML, testers can run JavaScript and CSS that will achieve needed versions of IE.
A typical dissatisfaction for engineers and testers is when sites don’t render in IE and Edge as they’re expected to. The Microsoft browsers usage is altogether unique in relation to other browsers.
The most ideal approach to maintain a strategic distance from these issues is by lessening circling, recursion, and DOM [document object model] control. Continuously use CSS and ID for finding the locators and it will stack the page quicker.
Apple Safari
This browser has a clean and user-friendly browsing experience. It performs well in speed tests for browsing. Its most noteworthy highlights are Top Sites, Reading List, an address bar load progress indicator, and a password manager. Safari provides protection from all types of malware and fraudulent phishing websites.
The testers should take care of that PC and mobile Safari are different in nature as far as browsing is concerned. Safari has anti-phishing and a JavaScript toggle. In any case, one safety effort frequently gets confused with a bug: Safari strips metadata out of documents transferred by means of the browser.
 Another issue experienced on the mobile adaptation of Safari is that event bubbling doesn’t work on elements that don’t have a cursor style set through CSS. This implies at times nothing will happen when a user taps on a component that should be interactive.
Another issue experienced on the mobile adaptation of Safari is that event bubbling doesn’t work on elements that don’t have a cursor style set through CSS. This implies at times nothing will happen when a user taps on a component that should be interactive.
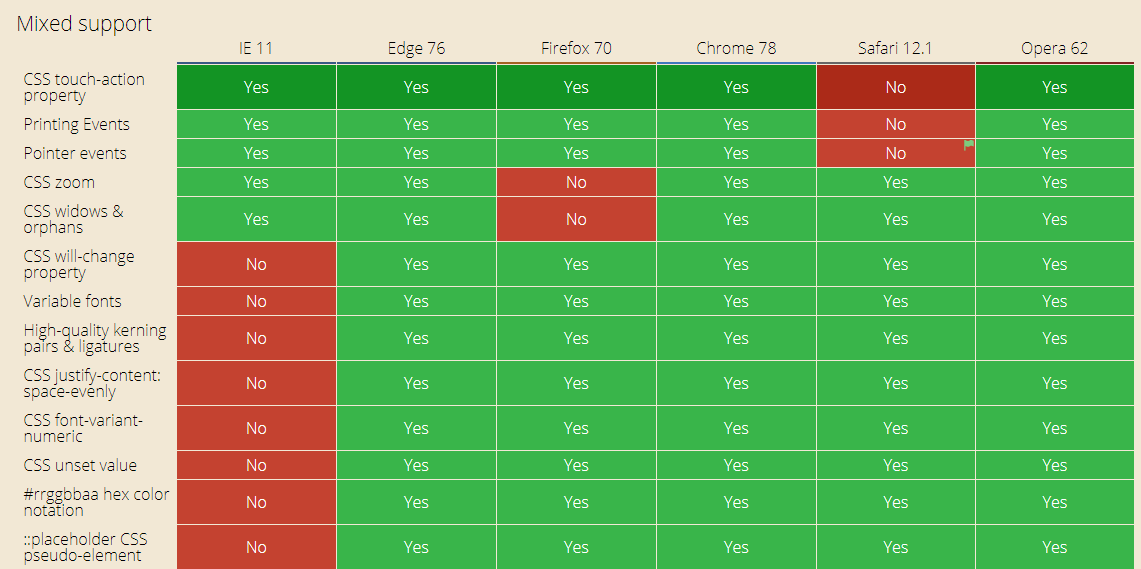
One of the main things that software testers should be aware wrt the browser differences, is the element support in different browsers.
If you look at caniuse.com and checkout browser differences, you’ll see there are different elements which are unsupported in different browsers, hence causing browser incompatibility.
As you can see above, browsers are different, the way they work is different. Some are intelligent browser but some don’t understand the code and make mistakes or some don’t support few elements. Hence, cross browser testing and cross browser testing tools are yet in business.
But, it’s important for a software tester to be smart enough and understand what might cause a cross browser compatibility issue and figure that out! Smart work is needed and with these browser differences, it becomes much smarter!